SEO対策をする際にはサイトのコンテンツだけではなくHTML構文に注目することも大切です。
正しくHTML構文を記載していないと検索エンジンに適切に評価されなくなります。
そこで、サイトのHTML構文をチェックするためのツールとして「Another HTML」を紹介しましょう。
どういった機能があるのか、どのような評価を集めているのか解説します。
「Another HTML」の特徴

「Another HTML」の特徴について紹介します。
特徴1.HTML文書の文法をチェックして採点する
「Another HTML」を利用するとサイトのHTML文書の文法の正しさがチェックされます。
きちんと正しい文法にしたがって記述されているのかのみをチェックするツールです。
そのため、コンテンツの内容の良し悪しが採点されるわけではありません。
独自の基準にしたがってチェックしています。
そのため、チェックしない警告については減点対象外となって満点になります。
また、チェックしても減点されない警告もあります。
どの項目をチェックするかどうかは自分で指定することが可能で好みで調整することができます。
特徴2.チェックオプションが253種類用意されている
「Another HTML」でチェックする際にはさまざまな項目について設定することができます。
全部で253種類のチェックオプションが用意されているのが特徴です。
そのため、好みで独自の設定にすることが可能であり、使いやすい方法にカスタマイズできる点はメリットといえます。
特徴3.フリーで提供されている
「Another HTML」は個人が提供しているツールであり、基本的にフリーです。
非営利目的であれば、自由に無断で再利用再掲載することができます。
サイト内には広告が掲載されていることもなく、スムーズに利用可能です。
特別な登録をする必要なく利用できるため便利です。
特徴4.エラーを解説してくれる
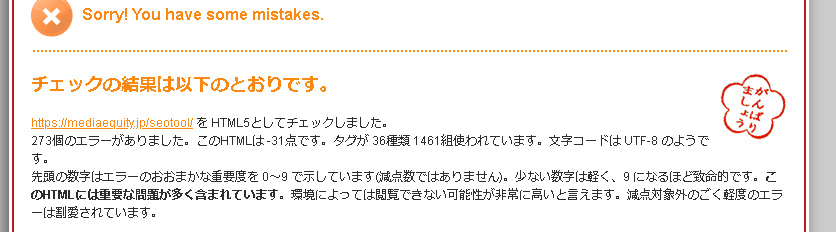
「Another HTML」でチェックをするとエラーが出た部分を指摘して解説してくれます。
そのため、具体的にサイトのどの記述を修正すればよいのかわかりやすいです。
細かな点についてもしっかりとチェックしてくれるため信頼できます。
特徴5.サイト内にさまざまな点について豊富に解説されている
「Another HTML」のサイトにアクセスするとさまざまな項目について丁寧に解説されています。
ツールの使い方やエラー項目の解説、参考になるサイトへのリンク、よくある質問と回答などがまとめられているのです。
そのため、「Another HTML」を利用する上でトラブルが生じたとしても、サイト内のどこかに說明されています。
とても親切なツールであるといえるでしょう。
「Another HTML」の活用方法について

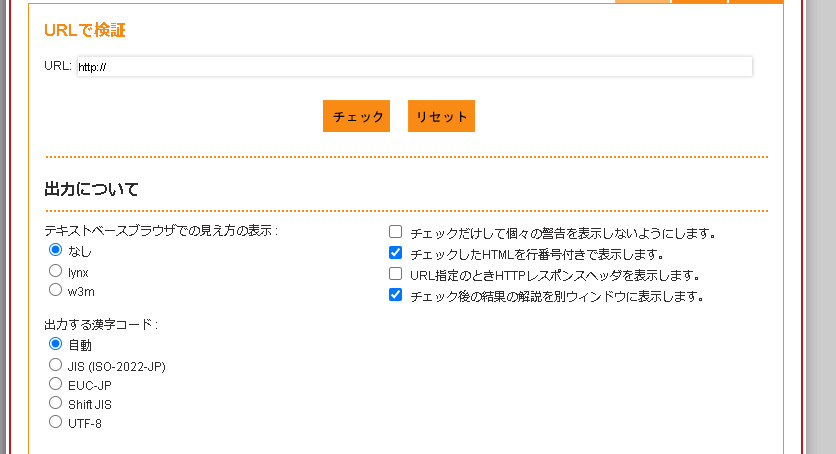
「Another HTML」はブラウザ上で利用できるツールのため、まずはサイトにアクセスしましょう。
チェックしたいHTMLのURLを指定するか、あるいは直接サイト上にHTMLを記述するか2つの方法でチェックを開始できます。
ただし、巨大なHTMLの場合には途中で切られてしまうこともあるため注意しましょう。
チェックの前に細かな設定をすることができます。
たとえば、出力する漢字コードを下記の5つから選ぶことが可能です。
・自動
・JIS
・EUC-JP
・Shift JIS
・UTH-8
他にも、チェックオプションで設定することができます。
チェックオプションは全部で253種類用意されていて、それぞれについてエラーを警告するかどうか選べるのです。
チェックオプションにはたとえば下記のようなものが用意されています。
・DOCTYPE宣言がなかったら警告する。
・不明なDOCTYPE宣言だったら警告する。
・すでに廃棄されてしまったDOCTYPEが指定されていたら警告する。
「Another HTML」を利用するときのポイント

「Another HTML」を利用するときに意識するべきポイントを解説します。
満点であってもきちんとブラウザで見られるとは限らない
「Another HTML」は満点を取ったからといって、絶対にブラウザで正しく表示されるとは限りません。
「Another HTML」はあくまでも文法的なチェックを機械的に行っているだけだからです。
そのため、修正をしたあとは、きちんとブラウザで見られる状態にあるのか確かめることが大切です。
場合によっては、特定の環境で見られるようにするために、「Another HTML」で減点となるのを避けられない場合もあります。
満点を目指すことは大切ですが、臨機応変に対応することも重要です。
また、「Another HTML」はチェック項目を自由に設定することができます。
したがって、エラーが出る項目をチェックしないようにすれば簡単に満点を取ることが可能です。
しかし、それではチェックする意味がないため、内容を理解しないまま不用意にチェックを外すのは避けましょう。
HTMLの基礎を勉強することが大切
「Another HTML」はどこにエラーがあるのか教えてくれます。
ただし、その内容を正しく解釈するためにはどうしてもHTMLの基礎を学ぶ必要があります。
どのようなツールを使ったとしても、HTMLの知識なしですべてをツールに任せてしまえるわけではありません。
そのため、正しくHTML文法を理解したうえで、補助的に「Another HTML」を使うと良いでしょう。
ローカル環境でチェックしたいならばダウンロードできる
「Another HTML」はウェブ上で利用するだけではなく、ダウンロードしてローカル環境で使用することもできます。
自分でソースコードをダウンロードして環境を構築する必要があります。
ただし、自分でダウンロードして利用した結果としてさまざまな損害が発生したとしても、作者は責任を一切負いません。
自己責任で利用する必要があるため注意しましょう。
「Another HTML」の評判
「Another HTML」の評判についてまとめました。
「Another HTML」の良い評判
・簡単にサイトのHTML構文のチェックができる
・すべてを無料で利用できる
・說明がとても丁寧
「Another HTML」は指定したサイトのHTML構文の文法を簡単にチェックすることができて便利という声がたくさんありました。
無料でチェックすることができて助かっているという人もいました。
サイト内でツールの使い方やエラーの說明などが詳しく說明されていて良かったという口コミもありました。
このように好意的な評価をたくさん受けているのが「Another HTML」です。
「Another HTML」の悪い評判
・利用するのにはHTMLの知識が必要になる
・点数にそれほど信憑性があるわけではない
「Another HTML」を正しく活用するためにはHTMLの知識が必要となるため、その点に不満をいだいている人がいるようです。
また、点数に信憑性があるわけではないため、その点を低く評価している人もいます。
「Another HTML」は一定のルールで文法的な間違いをエラーとして抽出して教えてくれるツールです。
そのため、利用する側がHTMLの正しい理解をしている必要があるため、そうでないと上手く使いこなせないでしょう。
まとめ
「Another HTML」は下記のようなツールです。
・サイトのHTML構文の文法の間違えを指摘してくれる
・無料で利用できる
・チェック項目を設定できる
サイトのHTML構文の誤りを見つけたいときに活用すると良いでしょう。